10 idées de footer pour votre site internet

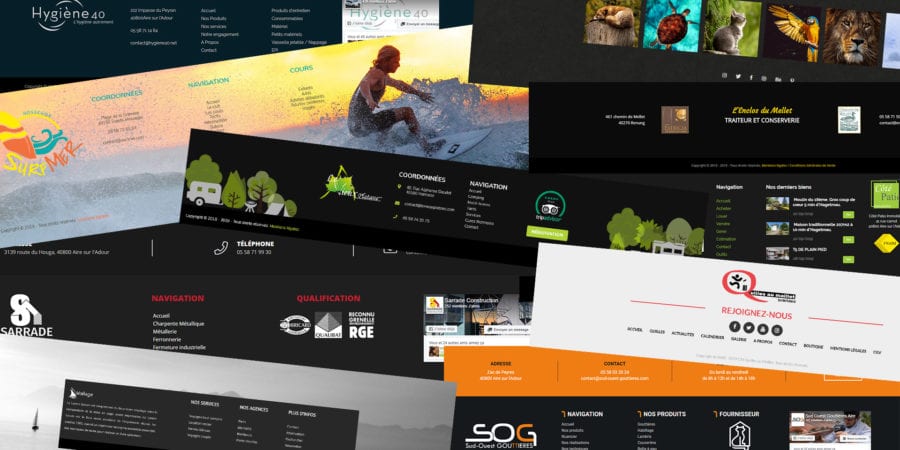
Le footer, ou pied de page en français, permet de présenter un certain nombre d’informations que l’on retrouvera en bas de l’ensemble des pages et articles de votre site. Il s’agit alors de mettre en page ses informations de manière efficace tout en respectant l’aspect graphique global du site et pourquoi pas avec un peu d’originalité ! J’ai donc compilé pour vous 10 grands types de mise en page de footer pour vous inspirer ! A vous de jouer ensuite sur les couleurs, les tailles et les espacements pour coller à votre charte graphique.
1. Classique
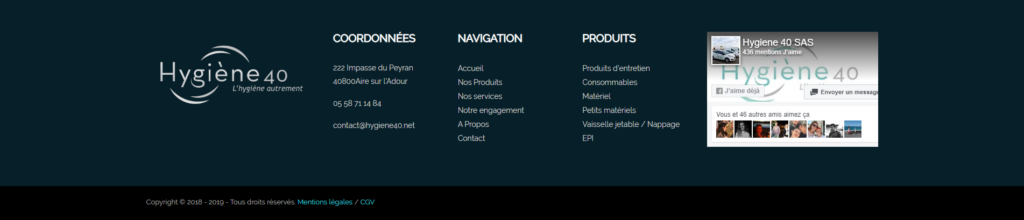
Commençons simplement avec la mise en page la plus classique pour un footer : en colonnes. Si cette mise en page est la plus utilisée sur les sites c’est qu’elle présente l’avantage d’une présentation efficace des informations qui offre une possibilité d’équilibre de l’ensemble de celles-ci. La difficulté sera de choisir les informations en question et de les disposer pour une mise en page équilibrée.

Le footer en colonnes permet de catégoriser ses informations.

On essaie d’équilibrer les colonnes.
2. Centré
Si vous n’avez pas beaucoup d’informations à présenter en footer, une alternative aux colonnes s’impose, celles-ci demandant un minimum de contenu pour être complétées. La disposition « centré » en est une. Il s’agit de positionner les contenus les uns en dessous des autres, tous centrés sur la page. Cette disposition ne peut fonctionner qu’avec des éléments adaptés pouvant être facilement centrés. Il en résulte un footer plus simple mais tout autant efficace, qui pourra ajouter une touche de modernité à votre site et mettre en avant vos informations phares !

Un footer centré avec une phrase d’accroche et des réseaux sociaux mis en avant !
3. Miroir
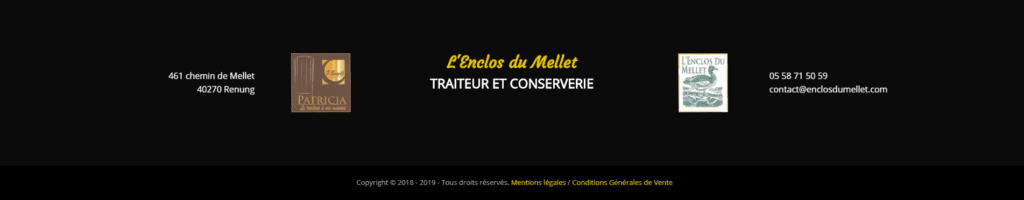
La mise en page en mode miroir est très originale mais difficile à utiliser car elle ne s’applique que dans très peu de cas. Il faut réussir à avoir des informations qui se valent au niveau de leur contenu et de leur taille pour les répartir de part et d’autre d’un élément central. Cette mise en page peut être utile également sur certains sites qui présentent deux grands thèmes, par exemple une société avec deux activités majeures ou avec deux magasins physiques. Le footer en miroir permettra de répartir de part et d’autre du logo les informations de chacune des activités ou de chacun des magasins. Enfin, il faudra tout de même faire attention à ce que cette mise en page ne jure pas avec le reste du site !

Cette entreprise propose une double activité de traiteur et de conserverie.
4. Duo
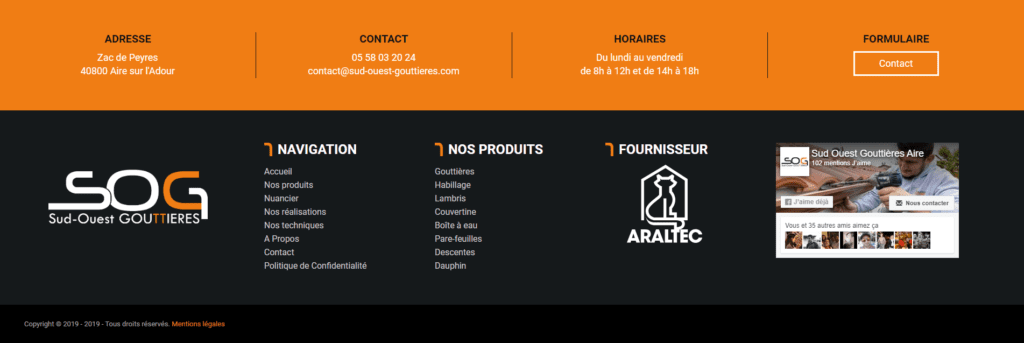
Créer un double niveau de lecture pour votre pied de page permet de structurer vos informations. En mettant en place deux sections distinctes, vous pouvez utiliser le première pour mettre en avant les informations principales. La première section peut, par exemple, être l’appel à s’inscrire à votre newsletter ou mettre en avant un bouton call to action. Dans les exemples ci-dessous, les informations de contact sont mises en avant sur le top footer et le bottom footer sert à présenter de manière classique les autres informations. Pour cette deuxième partie du footer, vous pouvez utiliser la mise en page que vous souhaitez !

Les trois moyens de contact sont mis en avant dans le top footer.

Les informations de contact et le call to action Contact sont soulignés par le top header mis en avant par sa couleur voyante.
5. Image de fond
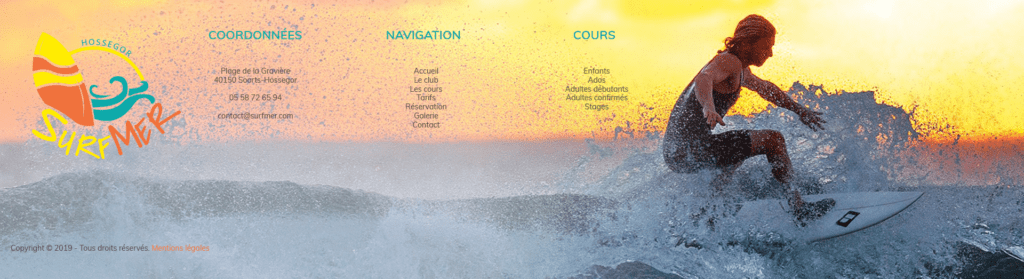
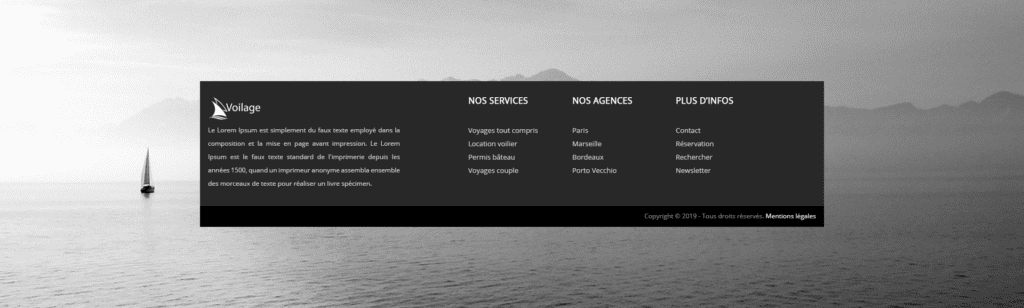
Vous avez de belles photos ? Les visuels sont importants sur votre site ? N’hésitez pas à en insérer également dans votre pied de page. Vous pouvez simplement intégrer une colonne ou un top footer galerie. Ou vous pouvez aller plus loin et créer votre footer sur une image de fond. Deux possibilités : insérer vos informations sur une image atténuée avec un filtre noir, blanc ou de la couleur principale de votre site ; ou, créer un bloc plus petit sur l’image de fond. Encore une fois, la mise en page des informations peut alors reprendre l’une des présentations présentées précédemment.

Utilisez une image en fond pour le footer.

Un bloc sobre sur une image de fond.
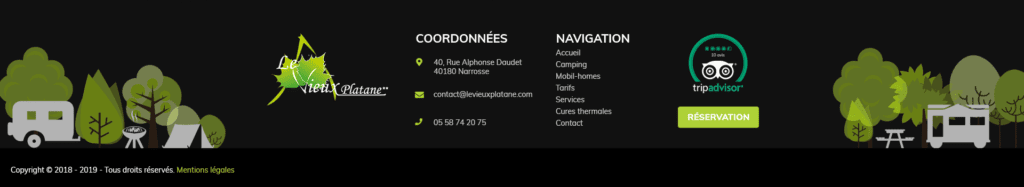
6. Graphique
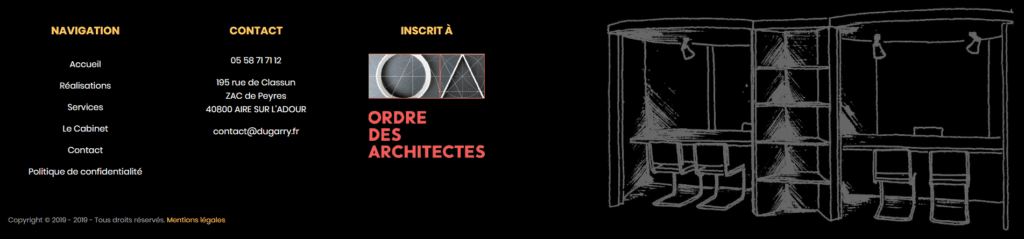
Sur le même principe que l’image de fond, vous pouvez intégrer des visuels graphiques ou des dessins dans votre footer. Cette mise en page permet de compléter un footer avec peu d’information, de rappeler le thème de votre site ou de mettre en avant vos créations. La mise en page des informations est alors articulée en fonction de ces graphismes à insérer, en équilibrant l’ensemble pour que les informations ne soient pas noyées.

Mettre en avant les dessins d’un architecte.

Les dessins personnalisent le footer.
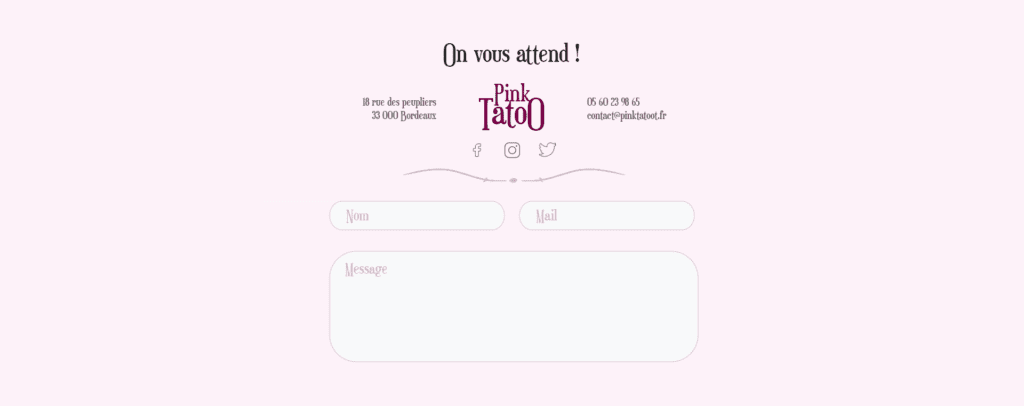
7. Contact
L’objectif de votre site et d’obtenir des contacts de vos utilisateurs ? Utilisez votre footer entièrement pour atteindre cet objectif : ajoutez l’ensemble de vos informations de contact et mettez-y également votre formulaire de contact. Ce parti pris permet de profiter d’un emplacement connu de vos utilisateurs et d’en détourner quelque peu son utilisation habituelle. Cette originalité vous permettra peut-être d’obtenir plus de prise de contact ! Pour ce qui est de la mise en forme des informations et du formulaire de contact, encore une fois, il suffit d’adapter les différentes mises en page ci-dessus.

Formulaire de contact dans le footer.
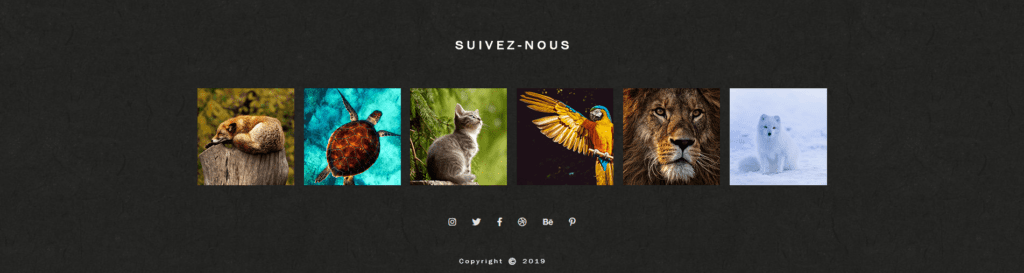
8. Social
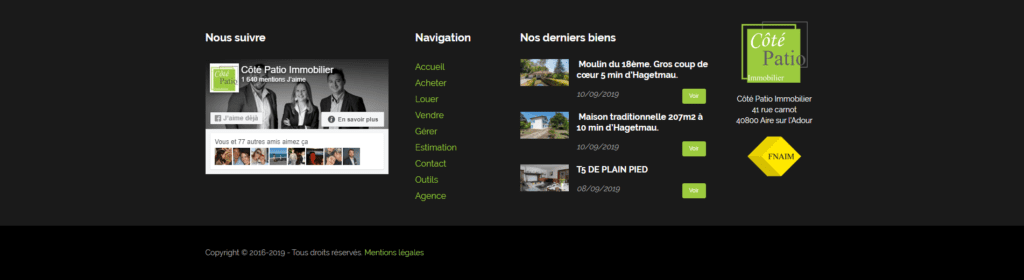
Dans la même idée que le footer orienté contact, vous pouvez proposer à vos utilisateurs un footer entièrement social. Si les réseaux sociaux sont le principal canal de communication de votre activité, n’hésitez pas à les mettre en avant dans votre footer. Dans un style qui peut être classique ou minimaliste, vous pouvez choisir de ne mettre en avant que les informations de vos réseaux sociaux : les liens vers chacun de vos profils et / ou des extraits de certains de vos réseaux, par exemple les dernières photos de votre Instagram.

Le footer social d’un photographe animalier.
9. Minimaliste
Un style très à la mode actuellement dans tous les supports de communication : le minimalisme. Vous pouvez choisir de présenter un footer ultra allégé et simple dans ce style pour différentes raisons : le minimalisme est le style global de votre site, vous n’avez pas beaucoup d’informations à présenter en footer, vous avez déjà de grandes pages avec beaucoup de contenus, etc. Quelle que soit votre raison, osez le style minimaliste !
Un simple bandeau sans fioritures.
10.
Osez l’ultime : pas de footer ! Pour les mêmes raisons que la mise en place d’un footer minimaliste mais en allant encore plus loin : supprimer purement et simplement le footer. Cette idée osée peut bien fonctionner, notamment si votre header est fixe et continue à apparaître même tout en bas de vos pages.
Avez-vous d’autres idées de mise en page de footer ? Vous avez peut-être une préférence, ou une tendance qui revient régulièrement : laquelle est-ce ? N’hésitez pas à nous partager vos avis et vos goûts en commentaires !
A lire aussi dans Bon à savoir

La rentrée approche, vous pouvez en profiter pour repartir sur de bonnes bases ! Les idées proposées dans cet article peuvent être en réalité mises en place à n'importe quel moment. Il s'agit simplement de s'appuyer sur un événement pour faire un point tout en se lançant de nouveaux défis. La rentrée est une bonne excuse pour bien préparer l'année !

Nous allons, dans cet article faire une première découverte de l'application WordPress. Nous allons voir ce qu'elle nous propose et ce qu'elle nous permet de faire.

Vous vous demandez sûrement ce que sont un hébergeur et un nom de domaine, pas de problème, nous allons vous expliquer ça en détail !
A lire aussi dans Webdesign / UX design

Personnalisez votre site avec des styles et effets CSS sur vos images ! Découvrez dans cette article, 5 idées pour embellir les photos de votre site internet grâce au CSS.

Vous vous demandez sûrement comment bien utiliser la bibliothèque médias WordPress ? Pas de stress cet article va vous aider, avec ce tutoriel vous saurez vous en servir à la perfection !

Nous avons déjà évoqué les différents critères de choix pour son thème WordPress, cet article vous permettra de trouver des thèmes WordPress dans plusieurs bibliothèques.




